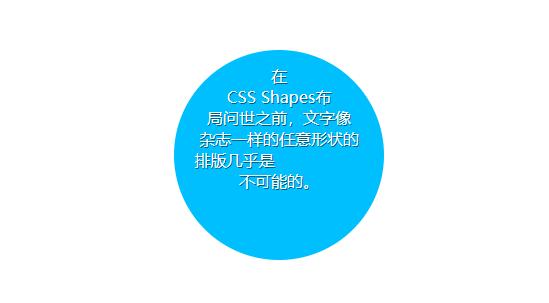
在圆形容器中显示文本的写法:
<!DOCTYPE html>
<html>
<head>
<title>CSS把文字限制在圆形内</title>
<meta charset="utf-8">
<style type="text/css">
.circle {
top:100px;
border-radius: 50%;
width: 180px; height: 180px;
color: white;
background-color: deepskyblue;
text-shadow: 1px 1px rgba(0,0,0,.5);
padding: 15px;
text-align: center;
margin: 50px auto;
}
before {
float: left;
width: 50%; height: 100%;
shape-outside: radial-gradient(farthest-side ellipse at right, transparent 100%, red);
/* background: radial-gradient(farthest-side ellipse at right, transparent 100%, red); */
}
after {
float: right;
width: 50%; height: 100%;
shape-outside: radial-gradient(farthest-side ellipse at left, transparent 100%, red);
/* background: radial-gradient(farthest-side ellipse at left, transparent 100%, red); */
}
</style>
</head>
<body>
<p class="circle">
<before></before><after></after>
在CSS Shapes布局问世之前,文字像杂志一样的任意形状的排版几乎是不可能的。
</p>
</body>
</html>
预览效果:

shape-outside不兼容IE浏览器,使用时需测试各浏览器的兼容问题。
shape-outside倒数第二个参数实际应为100%,但是移动端设备100%右侧中间会出现换行,故写了98%,如显示有问题,可适当调整该值。
声明:若本文标注有“转载链接”或明文说明为“转载”,则为非本站作品,请保留原文链接;若未备注转载,则为老冯笔记作品,转载时请保留本文链接。

fengquanjia
老冯的微信
微信扫一扫,关注老冯,获得更多办公知识,更多晨草/书酷的动态!


评论