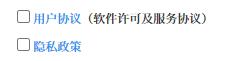
一般情况下,文字大小为14px;则在浏览器中对齐良好;若文字大小为12px;则出现文字与复选框或者单选框不对齐现象:
不在同一条线上
如图:

解决办法:
1)在单选框或者复选框上设置:
vertical-align: text-bottom;margin-bottom: 2px;*margin-bottom: -2px;
2)在单选或者复选框元素上设置:
vertical-align:middle; margin-top:-2px; margin-bottom:1px;
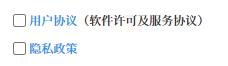
结果:

声明:若本文标注有“转载链接”或明文说明为“转载”,则为非本站作品,请保留原文链接;若未备注转载,则为老冯笔记作品,转载时请保留本文链接。

fengquanjia
老冯的微信
微信扫一扫,关注老冯,获得更多办公知识,更多晨草/书酷的动态!


评论