当使用top: 50%和left: 50% 是以左上角为原点,故不处于中心位置,可以用translate()实现水平垂直居中。
translate()是css3的新特性,在不知道自身宽高的情况下,可以利用它来进行水平垂直居中。
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
.box {
position: fixed;
top: 0;
left: 50%;
width: 100%;
height: 100px;
max-width: 640px;
min-width: 320px;
border: 1px solid red;
transform: translateX(-50%);
}
或者
.box {
position: absolute;
top: 50%;
left: 50%;
color: #fff;
border-radius: 5px;
border: 1px solid #ff0000;
background: #ff0000;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
与负margin-left和margin-top实现居中不同的是,margin-left必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,translate()函数中的百分比是相对于自身宽高的百分比,所以能进行居中。
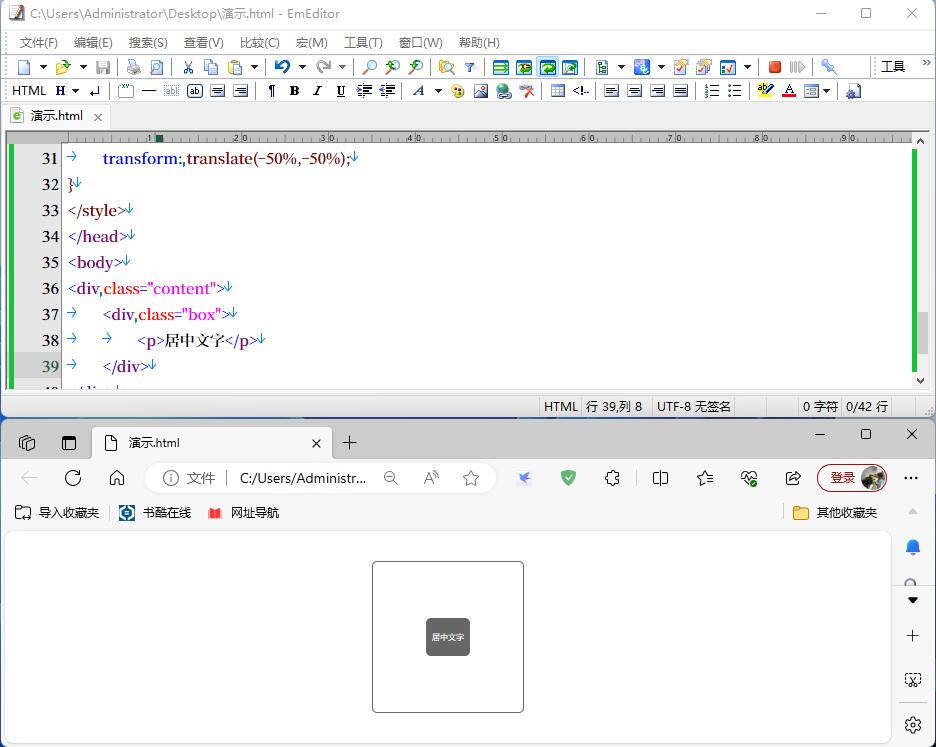
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.content {
position: relative;
position: fixed;
top: 50%;
left: 50%;
width: 300px;
height: 300px;
border-radius: 10px;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
border: 1px solid #666;
}
.box {
position: absolute;
top: 50%;
left: 50%;
color: #fff;
background: #666;
padding: 10px;
border-radius: 10px;
border: 1px solid #666;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="content">
<div class="box">
<p>居中文字</p>
</div>
</div>
</body>
</html>

声明:若本文标注有“转载链接”或明文说明为“转载”,则为非本站作品,请保留原文链接;若未备注转载,则为老冯笔记作品,转载时请保留本文链接。

fengquanjia
老冯的微信
微信扫一扫,关注老冯,获得更多办公知识,更多晨草/书酷的动态!


评论