:before,:after:CSS伪类是用来添加一些选择器的特殊效果。
使用css3的伪类,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
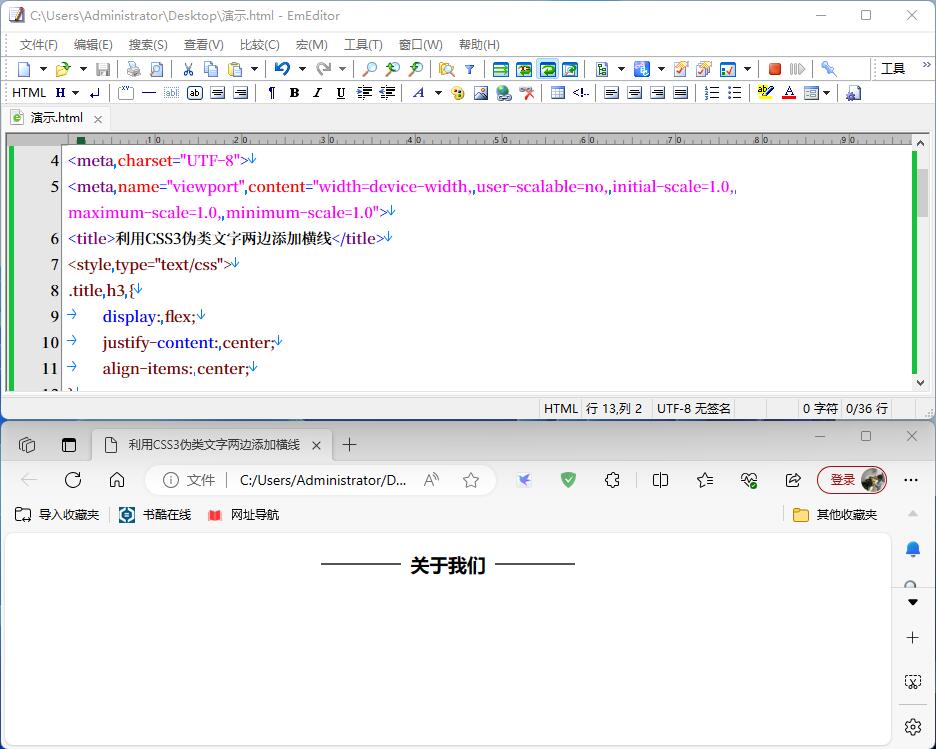
<title>利用CSS3伪类文字两边添加横线</title>
<style type="text/css">
.title h3 {
display: flex;
justify-content: center;
align-items: center;
}
.title h3:after {
background: #555;
content: "";
height: 2px;
width: 80px;
margin: 0 0 0 10px;
}
.title h3:before {
background: #555;
content: "";
height: 2px;
width: 80px;
margin: 0 10px 0 0;
}
</style>
</head>
<body>
<div class="title">
<h3>关于我们</h3>
</div>
</body>
</html>

声明:若本文标注有“转载链接”或明文说明为“转载”,则为非本站作品,请保留原文链接;若未备注转载,则为老冯笔记作品,转载时请保留本文链接。

fengquanjia
老冯的微信
微信扫一扫,关注老冯,获得更多办公知识,更多晨草/书酷的动态!


评论