允许为元素添加圆角边框:
通过设置元素的border-radius值,可以给元素设置圆角边框,甚至实现绘制圆(半径+边框宽度)、半圆、四分之一圆等各种圆角图形。默认值为0。
四个角的设置:border-radius属性其实是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四个属性的简写模式,因此,border-radius : 30px;,其实等价于border-radius: 30px 30px 30px 30px;(Ps:与padding和margin一样,各个数字之间用空格隔开)。
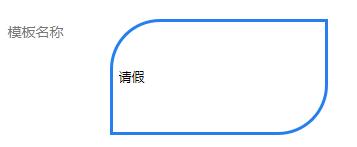
1.对角为圆角的情况
#test {
border: 3px solid #267ef0;
height: 100px;
width: 200px;
border-radius: 50px 0px;
}

2.没有边框线被填充颜色的圆
#circle {
width: 100px;
height: 100px;
border-radius: 50px;//圆角尺寸还受内容padding属性影响
background-color: chartreuse;
border-width: 0px;//边框为0
}

3.有边框线的圆

声明:若本文标注有“转载链接”或明文说明为“转载”,则为非本站作品,请保留原文链接;若未备注转载,则为老冯笔记作品,转载时请保留本文链接。

fengquanjia
老冯的微信
微信扫一扫,关注老冯,获得更多办公知识,更多晨草/书酷的动态!


评论